Day4_VSCODE_JavaScript_ document 객체 + Node(노드)
2023. 4. 8. 16:14ㆍJavascript
🔴문서 객체 모델(Document Object Model)
- DOM이라고 부름
HTML문서 또는 XML문서 등을 접근하기 위한 일종의 인터페이스 역할
문서내의 모든 요소를 정의하고 각각의 요소에 접근하는 방법을 제공
🟢🔴document 객체
웹 페이지 자체(body)를 의미하는 객체
웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때 반드시 document 객체로부터 시작
자바스크립트에서 html에 접근하기 위해서 document 객체가 필수!
[함수]
getElementById(): 해당 아이디의 요소를 검색
getElementsByTagName(): 해당 태그요소를 모두 선택 후 가져옴
getElementsByClassName(): 해당 클래스의 속한 요소를 모두 선택 후 가져옴
getElementsByName(): name 속성값을 가지는 요소를 모두 선택
querySelectorAll(): 선택자로 선택되는 요소를 모두 선택
querySelector(): 선택자로 선택되는 요소를 선택
🟢노드(node)
HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장
[종류]
1. 문서노드: 문서 전체를 나타내는 노드
2. 요소노드: HTML 요소는 요소노드,속성노드를 가질 수 있다.
주로 태그를 의미 (body, a, input, head,title, ul ...)
3. 속성노드: 속성은 모두 속성 노드이며, 요소노드에 관한 정보를 가지고 있다.
예시) <href...>
4. 텍스트노드: 텍스트는 모두 텍스트노드 5. 주석노드: 주석은 모두 주석노드
[노드의 관계]
parentNode: 부모노드
children:자식
childNodes: 자식 노드 리스트
firstChild: 첫번째 자식 노드(종류의 모든것)
firstElementChild: 첫번째 자식 요소 노드(요소만 찾아줌)
lastChild: 마지막 자식 노드(태그,주석,텍스트 등)
nextSibling: 다음에 있는 형제 노드
previousSibling: 이전 형제 노드
[노드 추가]
appendChild(): 새로운 노드를 해당 노드의 자식 노드 리스트 맨 마지막에 추가
insertBefore(): 새로운 노드를 특정 자식 노드 바로 앞에 추가
inserData(): 새로운 노드를 텍스트 데이터로 추가
[노드 생성]
createElement(): 새로운 요소 노드를 만듬
createAttribute(): 새로운 속성 노드를 만듬
createTextNode(): 새로운 텍스트 노드를 만듬
[노드 제거]
removeChild(): 자식 노드 리스트에서 특정 자식 노드를 제거 / 노드가 제거되면 해당 노드 반환 노드가 제거 될 때 자식들도 다같이 제거
removeAttribute(): 특정 속성 노드를 제거
[노드 복제]
cloneNode()
예시 html
<ul>
<li name ='markup'>HTML</li>
<li>CSS</li>
<li id="javascript" class='js'>javascript</li>
<li class="js">jQuery</li>
<li class="backend">Apache</li>
<li class="backend">Nginex</li>
<li id="nodejs" class="js">Node.js</li>
<li id="react" class="js">React</li>
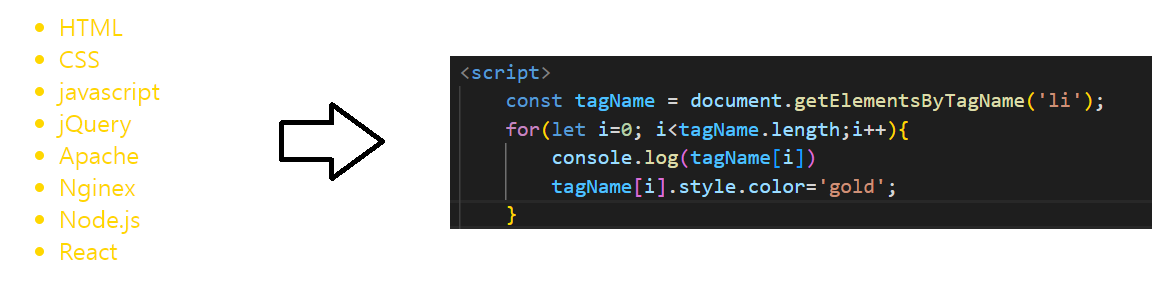
</ul>예시 javascript
<script>
const tagName = document.getElementsByTagName('li');
for(let i=0; i<tagName.length;i++){
console.log(tagName[i])
tagName[i].style.color='gold';
}
console.log('---------------')
//클래스로 찾기
const className = document.getElementsByClassName('js')
for(let i=0; i<className.length;i++){
console.log(className[i])
className[i].style.color = 'deeppink';
}
console.log('---------------------')
const id = document.getElementById('javascript')
console.log(id);
id.style.color = 'greenyellow';
id.style.border = '3px solid black'
console.log('---------------------')
const name = document.getElementsByName('markup')
for(let i=0; i<name.length;i++){
console.log(name[i]);
name[i].style.color='aqua'
name[i].style.border='2px dotted black'
}
console.log('---------------------')
const qs = document.querySelectorAll('li.backend');
for(let i=0; i<qs.length; i++){
console.log(qs[i]);
qs[i].style.color='navy'
}
</script>


728x90
'Javascript' 카테고리의 다른 글
| Day5_VSCODE_JavaScript_ (재정리) _객체 활용법 (0) | 2023.04.11 |
|---|---|
| Day5_VSCODE_JavaScript_ (재정리) _함수 작성법 (0) | 2023.04.10 |
| Day4_VSCODE_JavaScript_ Location 객체+history 객체 (0) | 2023.04.08 |
| Day3_VSCODE_JavaScript_ Web API 객체 + Form(폼)객체 (0) | 2023.04.08 |
| Day3_VSCODE_JavaScript_ String 객체 + Date 객체 (0) | 2023.04.08 |