2024. 6. 26. 17:14ㆍReact
원문) Feature-Sliced Design: The Best Frontend Architecture
Feature-Sliced Design: The Best Frontend Architecture
Introduction Frontend developers often face a problem related to application architecture....
dev.to
✔️[스스로 주의]
모든 아키텍쳐는 프로젝트 팀원이 전부 지켜줘야 시너지가 생깁니다.
꼭 아키텍쳐를 적용할때에는 팀원과 상의후 하는 것!
✔️필자가 FSD 아키텍쳐를 찾아본 이유
다음 프로젝트에서 React를 사용하게 될 듯하여 독학중인데,
프로젝트마다 폴더 구조가 너무 상이함.
ctrl+마우스로 파도타서 들어가면 이상한 폴더에 도착해있는것을 확인
"도대체 어떻게 폴더구조를 짜야 보편적인 것인가?" 를 고민하다 찾게 되었다.
✔️FSD란?
Feature-Sliced-Design의 약자로, 프론트앤드 어플리케이션을 스캐폴딩 하기 위한 아키텍쳐 방법론
(스캐폴딩? 건축을 위한 비계(임시 설치물) ----> 틀 이라고 생각하는중)
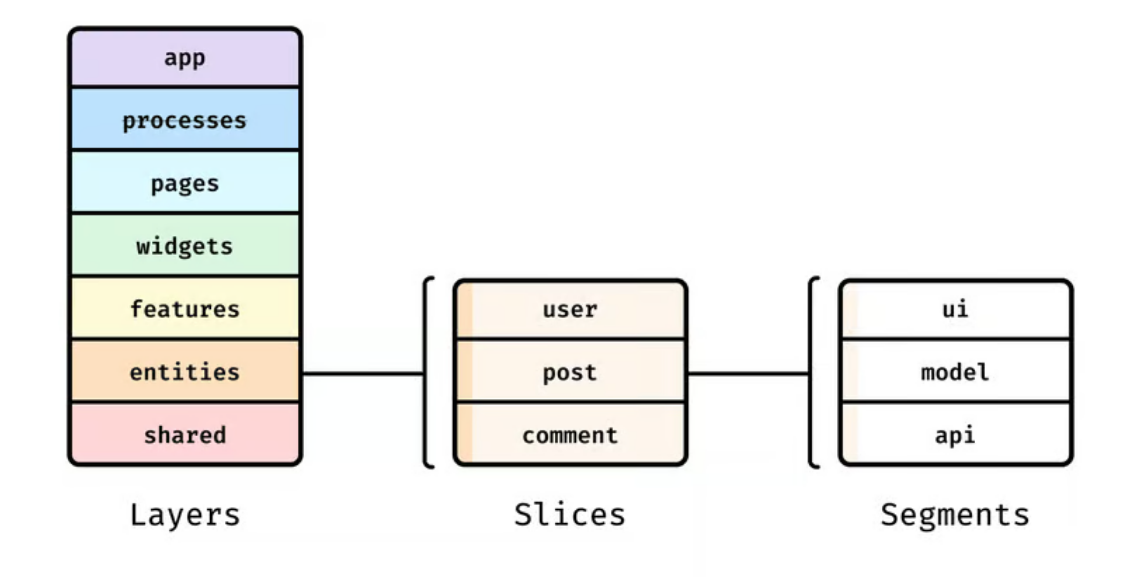
✔️구조

✔️구조 설명
Layers - Slices - Segments
✔️Layers는 최상위 디렉터
구성요소 : 7개 (App, Process, Pages, Widgets,Features,Entities, Shared)
App: Providers , Routers, 전역 변수, 전역 스타일 해당 -> 어플리케이션의 진입점
Processes :여러 페이지에 걸쳐 있는 프로세스를 처리하는 계층입니다.
예를 들어, 여러 단계로 이루어진 회원가입 과정이 이에 해당합니다.
(회원가입 -> 인증 -> 정보 입력 -> 재확인 등 연결성 있는 것들)
이 계층은 더 이상 권장되지 않지만, 가끔씩 여전히 사용할 수 있습니다.
Pages : 애플리케이션의 페이지
Widgets: 페이지에서 사용되는 독립적인 UI 컴포넌트
Features: 사용자 시나리오와 비즈니스 가치를 지니는 기능을 다루는 계층입니다.
예를 들어, 좋아요, 리뷰 작성, 제품 평점 매기기 등이 이에 해당합니다.
(한마디로 액션을 주는 것)
Entities: 비즈니스 엔티티를 나타내는 계층입니다.
여기에는 사용자, 리뷰, 댓글 등이 포함될 수 있습니다. 선택적인 계층입니다.
(데이터가 왔다 갔다 하는 곳)
shared: 특정 비즈니스 로직에 묶여 있지 않은 재사용 가능한 컴포넌트와 유틸리티가 포함된 계층입니다.
UI 키트, axios 설정, 애플리케이션 설정, 비즈니스 로직과 관련 없는 헬퍼 등이 이에 해당합니다.
(API 같은 완전 독립적인데 여러군대에서 불러 쓰는 기능)
개인적으로 읽다가 느낀 궁금점 Features vs Entities랑 뭐가 다른데
개인적으로 내린 결론 : Data의 유무
✔️중요한 규칙
하위계층은 상위계층을 불러올 수 없다
이유: 하위계층은 더 많은곳에서 참조할 가능성이 있기 때문에
예시) APP은 6개 계층을 import 가능 / Entities는 shared만 import 가능 !